How to Create a Custom Notes Component in Salesforce Using Apex and Lightning Web Component
Taking notes is an essential part of any business process, helping teams keep track of important information and collaborate effectively. In Salesforce, creating notes allows users to document crucial details related to various records, such as accounts, contacts, opportunities, and more. In this blog post, we'll explore how to create a note in Salesforce using Apex and Lightning Web Components (LWC).
Step 1: Create an Apex Class for Note Handling
First, let's create an Apex class that will handle the creation of notes.
public with sharing class NoteController {
@AuraEnabled
public static Id insertNote(String title, String content, Id recordId) {
ContentNote newNote = new ContentNote();
newNote.Title = title;
newNote.Content = Blob.valueOf(content);
insert newNote;
Id noteId = newNote.Id;
// Create a ContentDocumentLink to relate the note to a record
ContentDocumentLink link = new ContentDocumentLink();
link.LinkedEntityId = recordId;
link.ContentDocumentId = noteId;
link.ShareType = 'V'; // Viewer access
link.Visibility = 'AllUsers'; // Visible to all users
insert link;
return newNote.Id;
}
}
This Apex class contains a method called insertNote, which takes a title and content as parameters and inserts a new note into Salesforce.
Step 2: Develop a Lightning Web Component for Note Creation
Let's create a Lightning Web Component that will allow users to create notes.
<template>
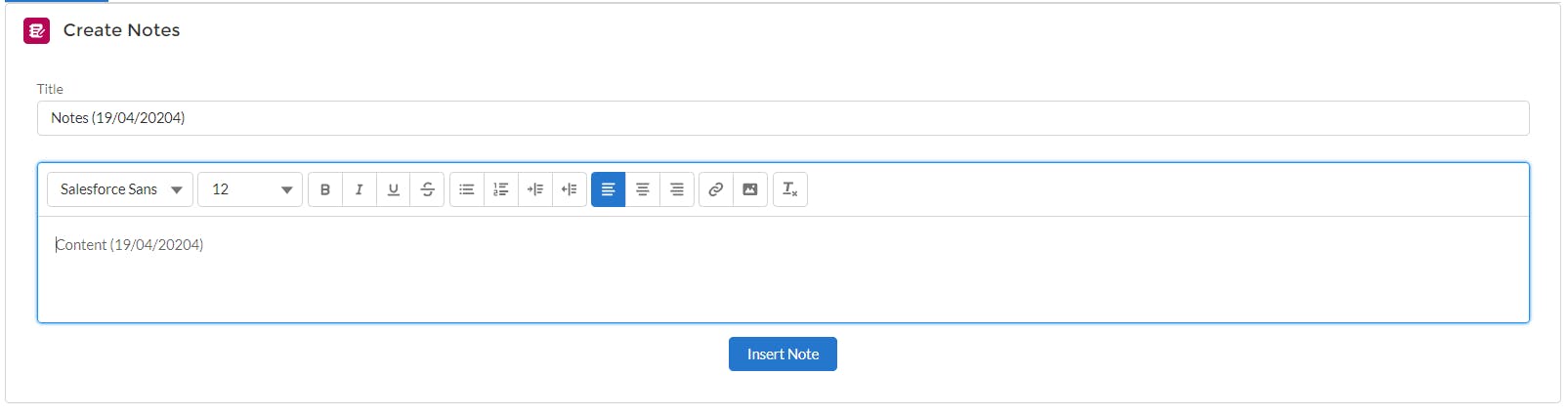
<lightning-card variant="Narrow" title="Create Notes" icon-name="standard:note">
<div class="slds-p-around_medium">
<lightning-input class="x-large slds-p-left_small slds-p-right_small slds-p-bottom_small" label="Title" value={title} onchange={handleTitleChange}></lightning-input>
<lightning-input-rich-text class="x-large slds-p-around_small" placeholder="Type Your Content Here......." value={content} onchange={handleContentChange}></lightning-input-rich-text>
<div class="slds-align_absolute-center">
<lightning-button label="Insert Note" variant="brand" onclick={handleInsertNote}></lightning-button>
</div>
</div>
</lightning-card>
</template>
import { LightningElement, track,api } from 'lwc';
import CREATENOTES from '@salesforce/apex/NoteController.insertNote';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
export default class EIPCreateNotes extends LightningElement {
@track title = '';
@track content = '';
@api recordId;
handleTitleChange(event) {
this.title = event.target.value;
}
handleContentChange(event) {
this.content = event.target.value;
}
handleInsertNote() {
CREATENOTES({ title: this.title, content: this.content, recordId: this.recordId})
.then(noteId => {
this.dispatchEvent(new ShowToastEvent({ title: 'Success', message: 'Notes Added Succesfully.', variant: 'success' }));
this.title = '';
this.content = '';
})
.catch(error => {
this.dispatchEvent(new ShowToastEvent({ title: 'Erorr', message: 'Error Adding Notes.', variant: 'error' }));
});
}
}
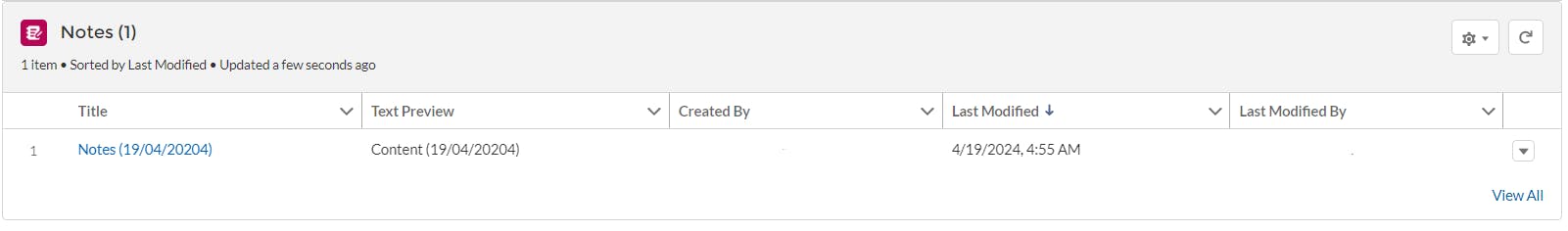
This Lightning Web Component provides input fields for the title and content of the note, along with a button to create the note. When the user clicks the button, the handleCreateNote method is invoked, which calls the insertNote Apex method to create the note in Salesforce.


Conclusion
Creating notes in Salesforce using Apex and Lightning Web Components is a straightforward process that empowers users to efficiently document important information related to their business processes. By following the steps outlined in this blog post, you can implement a robust note creation functionality in your Salesforce org, enhancing collaboration and productivity across your teams.